Table Of Content

The Atlassian Design System values and principles embody our shared beliefs and goals. These values and principles define our vision for the future of Atlassian Design System. He has 20 years of experience in writing code, leading teams, and sharing his experience with thousands of developers at uncountable conferences in 25+ countries.
Apple Human Interface Guidelines
All their efforts go into making software that gives teams the scale and efficiency of a help desk, but with a seamless customer experience. Having recently updated their branding and identity system, Mailchimp has been a long-time leader in user-friendly email marketing and has grown beyond email into an all-in-one marketing platform for small businesses. Though IBM was once in the personal computing game with Apple and Microsoft, they have since shifted focus to large enterprise IT needs. They offer everything from business consulting to software development services to IT hosting & management, to software products to hardware (servers, mainframes, storage), and even financing. Needing no introduction, elegant and intentional design is in the very DNA of Apple.
Design Systems & DesignOps in the Enterprise
Apple's Human Interface Guidelines is not only a design system but an incredible resource full of downloadable templates and other guidelines that you can use in your own projects. Here is our top 10 list (in no particular order) of the greatest of the greats, what their design systems include and how you can use them to learn from and inspire your own designs. This person (me at Atlassian) is probably a Designer moonlighting as a Product Manager. They should safeguard the system but be very careful to not create an environment where people reject it and go rogue. Don’t forget, the purpose of the system is to make everyone at the company a better designer. If you’re creating a design system so that others don’t make mistakes that you (and only you!) will need to fix up later, you might not be approaching this with the right mindset.
Our principles
We would jam, review, spar, and repeat this process until what we had felt right. Our values drive us to create things that are foundational, harmonious, and empowering to use. With free, customizable design templates, it’s easy to keep everyone on the same page. It's important to get these fundamentals right, rather than time box them. Starting the program off on sound footing pays dividends throughout the project.
SHoP Architects and BVN design world's tallest hybrid timber tower for Atlassian in Sydney - Architecture and Design
SHoP Architects and BVN design world's tallest hybrid timber tower for Atlassian in Sydney.
Posted: Mon, 20 Jul 2020 07:00:00 GMT [source]
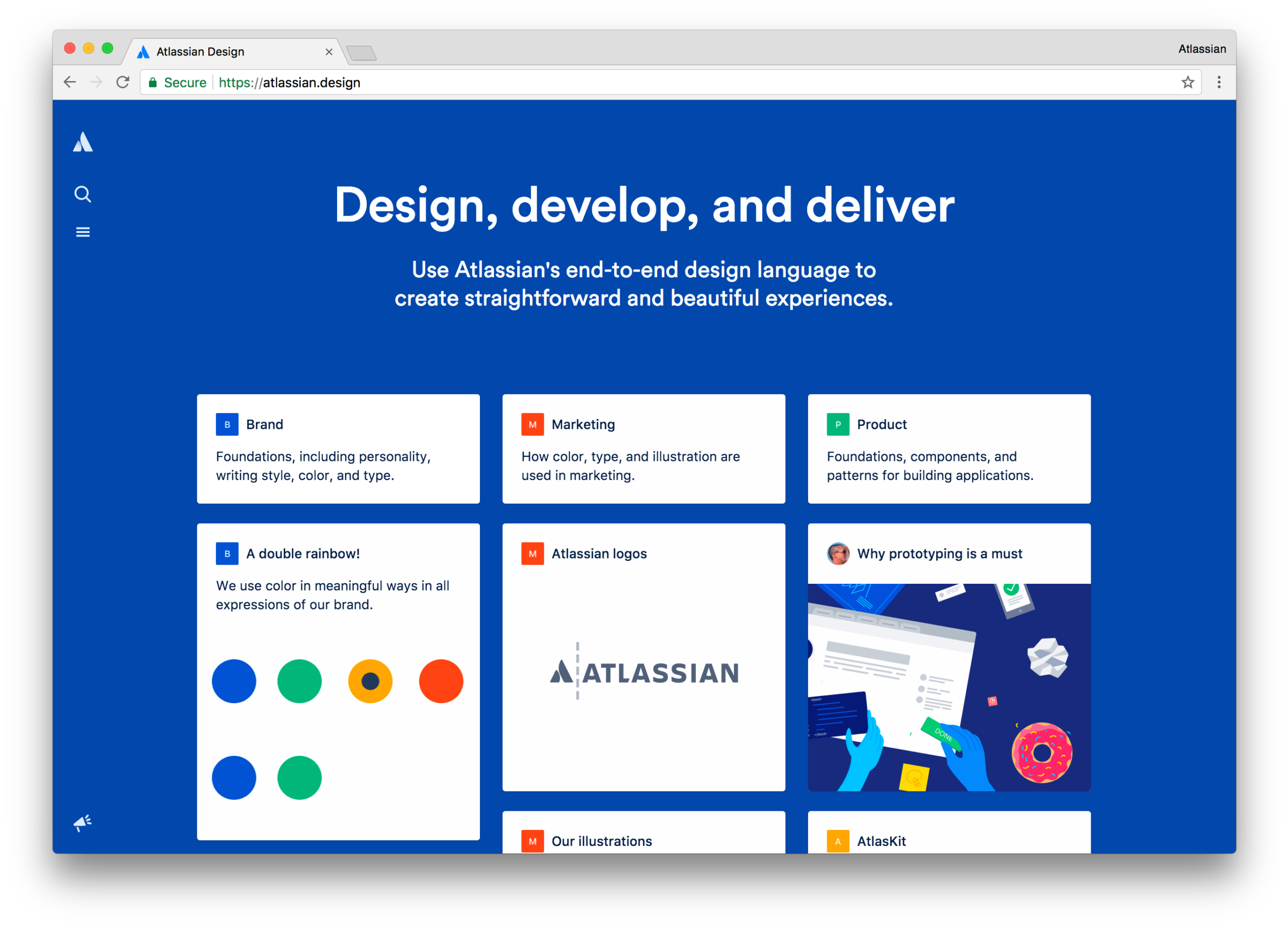
One of the biggest pains for our users is the inconsistencies across our two documentation sites, so we set out to combine them. We’ve begun this journey by launching a single home for our design system documentation at atlassian.design. Start designing and developing beautiful product experiences with Atlassian Design System UI foundations, components, and standards. Foundations are the visual elements needed to create engaging layouts and end-to-end user experiences. The landscape of website design keeps changing and evolving, and with that comes a need to have a cohesive and consistent website and an overall good user-friendly experience.
Always design considering accessibility, the Atlassian brand, and our design principles. Taking the example of a website form, A form usually comprises labels, text fields, and buttons, all of which are components of the component library. In this article, we will be looking at what design systems are, their purpose, and then how to leverage them in our projects. We will also be looking at some design system inspirations from popular companies. Carbon tools and resources include design files for Sketch, Axure and Adobe XD as well as resources for developers.
Hence, having a consistent set of scalable vector icons is of utmost importance. Developers and designers can reference these colors with the token names anywhere they want without the overhead of checking the color code. Also, when scaling and making design changes to the overall website, developers will only have to make changes to the tokens, and it will affect every page since the tokens are referenced everywhere. On the implementation level, when a coder needs to repeat a snippet of code on a new page, the reusable component is right there for them to copy and paste.
With a technical framework in place, the design systems team also needed to create a unified design language for the overall brand and each product. A design system is a complete set of standards intended to manage design at scale using reusable components and patterns. Once you have the foundation well-defined, start adding your approved interface patterns to the shared library. Keep them updated and encourage the team to use them in every subsequent project – your efficiency and consistency will improve drastically. When it comes to typography, you can optimize the scale to serve existing styles, or you might try to build a harmonious scale using the golden ratio or major second. When building the scale, don’t forget that you’re not only setting the size of the font, but also weight, line-height, and other properties.

Table of contents
A design system is more than just a style guide or pattern library — it’s the blueprint for product development. By rooting the design patterns and code components to a common language, ADG gives room to innovate without forcing users out of their comfort zone. A Design System is a central source of truth in how we build and design websites, offering a framework for creating cohesive and consistent digital products. Understanding design systems, how to build one, and how to work with one ensures designers and developers can create quality and user-friendly websites and applications.
Likewise, product owners can make product experiences in slide decks that look like the actual product without writing a single line of code. It's an effective way to get meaningful and actionable design feedback. These assets also strengthen the design partnership across the entire agile team. A single designer takes the lead in the planning process, but the rest of the team contributes to decisions throughout iterations. This removes the bottleneck for decisions about design and allows the entire team to become more agile. A website design system is a collection of reusable components, guidelines, and assets that ensure consistency and efficiency in designing and developing websites.
Atlassian's design philosophy reflects and underpins how digital experiences can unleash the potential in any team. Their credo is aimed at helping people and teams be more effective. Material design system allows you to directly download design component source files for the most popular design software (like Sketch and Figma). They also include Material studies which demonstrate how components and theming can be used to create beautiful, usable apps. “Some tension between the product and ADG team is perfectly healthy,” says Jürgen.

To allow for careful iteration, the team used a staged rollout and launched ADG first to Bitbucket, then Confluence and JIRA. To explore Atlassian’s journey from inconsistency to harmony, we spoke with Jürgen Spangl (Head of Design) and James Bryant (Lead Designer) about the creation, governance, and evolution of their design system. This feature allows your team to feel connected while collaborating. Atlasreel is a singular place for finding videos created by other team members, and videos curated by other team members.
Adapt and customize it to suit the unique needs and brand of your website. Carefully select and modify elements of the component libraries, pattern libraries, style guides, and so on that suit to create your design system. In this case, you don’t want to use the whole existing system but want to keep the foundational logic and tailor the system to fit your project. The more obvious way to utilize Shopify's design system is as a practical guide to help you understand how to design for the Shopify platform. On another level, it provides a wealth of knowledge and inspiration for how to use language, content in design, visual elements and UI components to craft better product experiences for any e-commerce related project.

No comments:
Post a Comment